Journals in the iPhoto iPad app were a wild, beautiful, fleeting moment in time. I feel for the designer who probably spent a ton of time on the cloth stitch texture only to rip it out for iOS 7 after, like, nine months.
|
6 comments
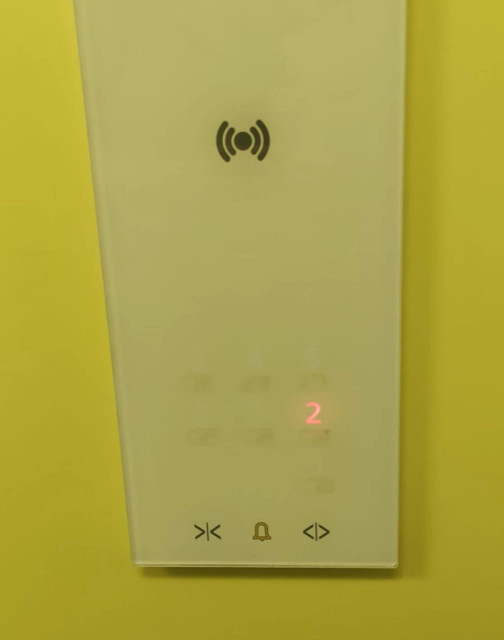
@grishka I agree there ought to be more whimsy in UI, but it’s a constant balancing act to meld a “special moment” that can use stylized design and creating something that can be easily turned into a design system. Airbnb does a good job at this, though the areas they choose to “spice up” seem pretty arbitrary (the month duration input wheel and the host book unfold animation) sam henri gold, the only two cases when IRL buttons don't look like buttons is these flat film membrane buttons on things like microwaves, and this stupid elevator control panel: @samhenrigold this was great and there is still no good alternative to this even now which blows my mind somewhat! |






The world desperately needs more textures in UIs.