~Project Orihime: Windows~
Arguably, the most important abstraction of any windowing system is a window. And in most windowing systems, the most important part is the title bar.
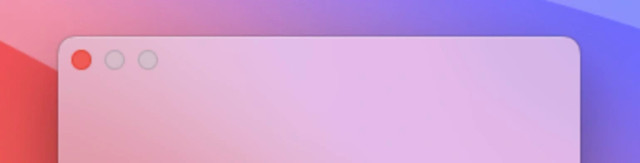
Let's say we want to make a windowing system that will look nice and modern while working in 640x480 16 colours mode. It shouldn't be too much of a challenge, because modern windowing systems are all using simple flat colours instead of gradients or textures that used to be popular just a decade ago, right?
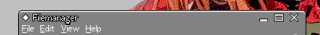
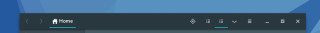
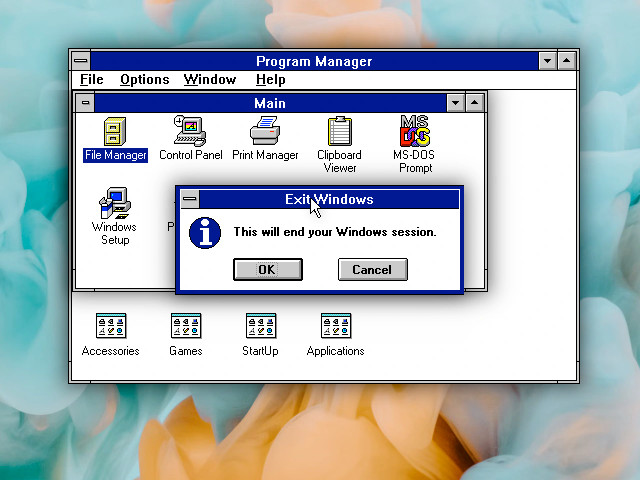
Let's start with drawing a window title bar like that, and then compare it with popular modern systems.
Huh! It is missing something... But what?
🧵 1/6















@nina_kali_nina wait, what’s project orihime?