JetBrains: “WebStorm and Rider are now free for non-commercial use”
https://blog.jetbrains.com/blog/2024/10/24/webstorm-and-rider-are-now-free-for-non-commercial-use/
|
16 posts total
💡 TIL — the new `node --run` flag doesn't run life cycle scripts. Node.js v23 was released last week and ships a new and stable `node --run` flag. The flag allows running `package.json` scripts without npm. It's slightly faster than `npm run` (we're talking a couple of hundred ms) but doesn't run life cycle scripts (e.g. `prestart`). So `node --run` is not an `npm run` replacement. Will you use it? I'd rather stick with `npm run` in this case... 🤔
Show previous comments
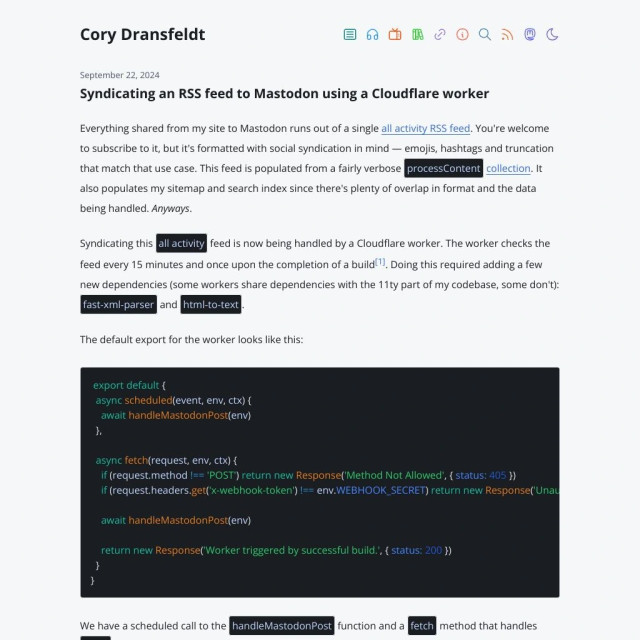
@stefan For what it's worth, yarn removed lifecycle scripts support quite some time ago, pnpm support them but under a flag or config option. I've been on a quest to find the best #StaticSite out there. Enter Static.Quest, https://static.quest ! This has been a side project of mine for a little while and happy to announce the initial release of Static.Quest. A simple web ring idea to list all the other amazing static websites to highlight the owners, web hosting, and static site generators. Even have a few resources on how to get started with static sites.
Show previous comments
@cjerrington Very cool! I’ll add myself once I’m in a stable location. Also, in your footer, perhaps you meant “Built with Eleventy," rather than “Build with Eleventy”...though I like the admonition. @cjerrington Nice one! I'll send a PR later today, and also add your directory to bukmark.club :) **Headless, boneless, skinless & lifeless UI** This blog post is interested in the layered abstractions the front-end community is using so they can compose the layers themselves Introducing #Express v5: A New Era for #Nodejs Framework 🛸 👾 The official blog post is here! @ulisesgascon “path-to-regexp” is now removed! It’s a performance bottleneck at high speeds. But re-creating this must’ve been very painful! It looks like a lot of APIs were cleaned up and the router now takes promises? Anything else big? Hey, everyone! “Design for Real Life” is now available online, in full, for free, at https://dfrlbook.com. It’s all the same content Sara Wachter-Boettcher and I wrote in 2016, but now it’s free for everyone. (If you’d like your own paper or electronic copy, there’s a “Buy the book” page on the site.) Read, share, spread the word—thanks!
Show previous comments
@Meyerweb Currently in the Introduction. One small anecdote that might be related to what you're talking about: pretty much the only times my Mom uses the camera on her cellphone is when she's visiting her parents' graves and takes photos of those graves. As a result, she clearly dislikes Google's occasional attempts to make her watch a slide show of her recent photos. @Meyerweb Reading the part about the fb "Year in review" feature, launched in 2014. 2014 was, and still is, the worst year of my life (nice try, 2020!), so this chapter hits hard. The wait is over. HTML for People is OUT NOW! I feel strongly that anyone should be able to make a website with HTML if they want. This web book will teach you how to do just that. It doesn’t require any previous experience making websites or coding. I will cover everything you need to know to get started in an approachable and friendly way. And it’s free for all. 🚀
Show previous comments
Show previous comments
@kristoff everyone should check out https://tildeverse.org/ some (~green i'm on) if not all give you access to shared http(s) server. I love it b/c it's preconfigured all you need to do is put your static html there. There are more services (notably neocities) that help with things like that, basic html is super easy especially when you're using vscode(codium), it should be taught at school instead of C++/Python because you really see what you're making. @kristoff So damn good. Exactly on point about what i try to teach younger devs when they ones again jump on the next js framework monstrosity. So it turns out you can use writing-mode in Chrome & Firefox to lay out a <select> horizontally 🙃 https://codepen.io/leaverou/pen/PoMzXXx You can even apply field-sizing: content; to get rid of the empty space!
Show previous comments
@leaverou If only styling the select was easier this could be useful, för example for making a toggle switch or a pure css tab-bar **Steal this `<details>` transition boilerplate CSS** This post is in response to the most common use case I see folks trying to do with `interpolate-size`. ⤷ https://nerdy.dev/open-and-close-transitions-for-the-details-element @argyleink excellent use case. It's indeed a really common use case. Thanks for sharing it. I need to catch up on all the new CSS properties 😅 Side note, nothing alarming, but your content seems to be truncated on Android Firefox. I can't scroll horizontally or zoom out to get the content. Having some fun with Web Components to toggle password input text visibility and check password rules as a user types: https://codepen.io/hexagoncircle/pen/LYKKjmj - Sets attributes and CSS variables for score and total. This helps style the meter as rules are matched.
Show previous comments
New companion article about my experimentation with Web Components and password inputs: https://ryanmulligan.dev/blog/password-input-components/ @hexagoncircle Interesting use of web components, thanks for sharing! However there's a typo on the aria-cont(r)ols attribute used on the toggle component :)
Show previous comments
@EUCommission I still have a few digital cameras at home that use *really* weird cables for charging (which are all long gone in the black wormhole where all cables go after some time). Appreciated! @EUCommission a customized `<select>` with: - transitions ⤷ https://nerdy.dev/custom-select-with-transitions-boilerplate learn about #CSS `interpolate-size: allow-keywords;` from @bramus on the Chrome Blog Animate to height or width `auto`! https://developer.chrome.com/docs/css-ui/animate-to-height-auto @argyleink @bramus @tomayac These browser ui adventures where the mouse hero sets out to find secrets and hidden meanings left behind by the Builders… This is a game from fifteen years ago. 🙈💁🏻♂️ Quick reminder: if your browser support allows it, `align-content: center` works on block layout elements these days. 💪 👇 https://caniuse.com/mdn-css_properties_align-content_block_context @stefan if you are testing with an emoji you will not get a perfect centering due to the baseline alignment. It's one (hidden) gotcha for this new alignment: https://css-tip.com/align-content-center/ |
















































@ecmascript_news @rauschma Non-commercial is such a vague term – in this case it explicitly includes ”any form of content creation” and “open-source code” – apparently no matter if it’s commercially developed or not
Interestingly they are also somewhat doing a Facebook in regards to data collection:
“if you’re using a non-commercial license, you cannot opt out of the collection of anonymous usage statistics”
Unless you pay, we will collect?