Друзья, я опубликовала новую работу на Биханс. Буду рада, если посмотрите, так же приветствуется адекватная критика :foxjump:
https://www.behance.net/gallery/171626259/Landing-Page-Villa-Romano
|
23 comments
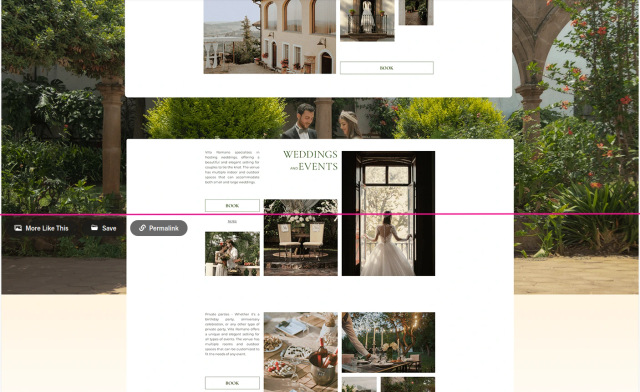
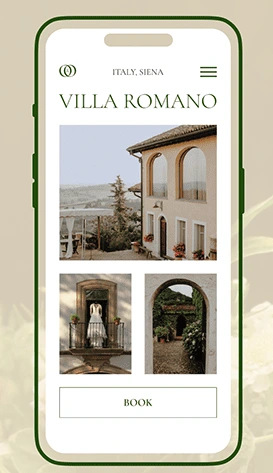
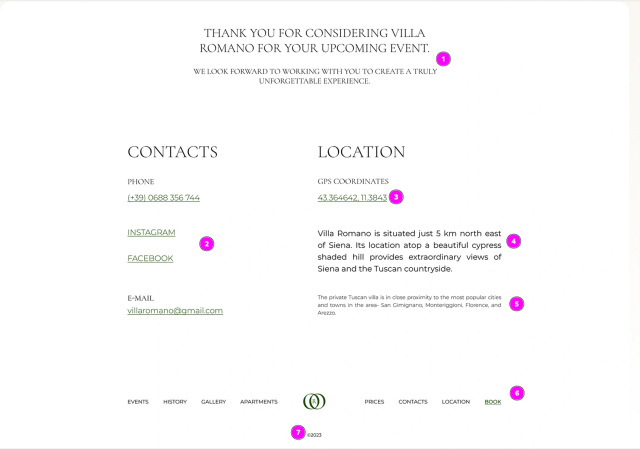
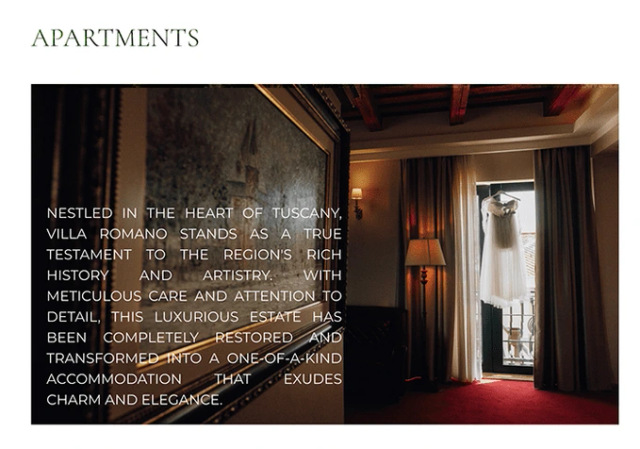
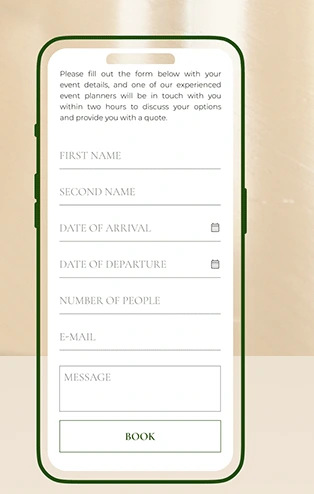
Неудобно смотреть, когда элементы одного и того же компонента разбросаны по разным скриншотам. Тут же самую первую страницу с логотипом и навигацией можно засунуть в один скриншот. @danilax86 все ещё учусь оформлять работы на Биханс( делала одинаковые фреймы и расставляла все. Поработаю над этим ещё Iv_aliska, главное не делать диагональой дичи)) Арт-директоры и прочие крутые дизайнеры при найме вручную собирают экраны, как пазлы, и поворачивают их, как надо) Не халтурь. Используй макеты реальных устройств, которые максимально приближены к оригиналу. Всё это может влиять на восприятие сайта и при дизайне можно учитывать. @danilax86 это было мое желание сделать такое, обычные устройства надоели, хотелось прозрачности и легкости @danilax86 так, ничего себе сколько всего, спасибо! Я сделала для себя выводы) координаты там такие, потому что только на машине ехать, пешком никак, лучше в навигатор и в путь Такую картину красивую закрыла текстом(( Почему-то пробелы разного размера. Я заметил, что ты весь текст пытаешься впихнуть в прямоугольник и поэтому используешь выравнивание по всей ширине. Не нужно так делать. Для текста используй выравнивание по левому краю. Компактные текстовые конструкции мозг сам достроит до прямоугольника. Тут вместо плейсхолдеров можно было бы просто воспользоваться заголовками. Но формы это самые злачные места дизайнеров и программистов, тут можно долго обсуждать. Я не силён. Однако, заголовок и плейсхолдер точно подойдут к последнему полю. Назвать это поле "Пожелания" или вроде того. В плейсхолдере написать какой-нибудь пример: не заправляйте одеяло под матрас, организуйте трансфер, хочу дополнительный набор полотенец, что угодно. |











@ivaliska
Мне понравилось. Это реклама коммерческой аренды жилья? Ну, в целом, всё очень красиво и зрелищно - лишь бы клиенты пошли. Пожалуй, единственной придиркой может быть тот факт, что всё это в виде растра и Google Chrome не может перевести ваш текст на другой язык, но, занимавшись для прикола некогда веб-дизайном, я отчётливо знаю, как тяжко делать векторный текст поверх изображений или в самом тексте... Ну, в любом случае, реклама для западных людей, а они английский понимают...