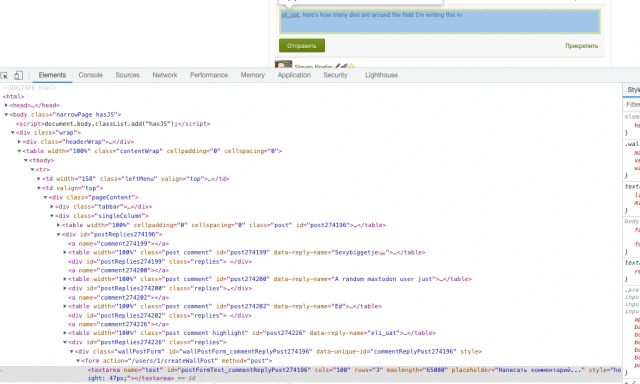
Here's how deep I had to go into the DOM tree to inspect text that I had typed into a text box on Twitter
|
18 comments
@darius @milofultz I once heard someone say you can estimate the size of an orgs engineering team by the number of divs a core feature is rapped in. They said it as a snide comment, but I honestly think there’s something to it. eli_oat, here's how many divs are around the field I'm writing this in. Could be made even fewer by getting rid of tables :D @darius remember when you could "view source" a site and actually learn something? this is ridiculous. But at least the code their developers see is sure beautiful? It's all that matters in modern software development, right? @cinebox when you use React the default is for it to compile classnames down to meaningless identifiers. It has some upsides (like in your *code* you can use the same class name across different components without collisions happening) but also it's mostly fucking stupid and awful. |










@darius got nearly the same tree in other same fantastic websites as well. Just wondering whether it is the behavior of modern web applications or just design problems of twitter?