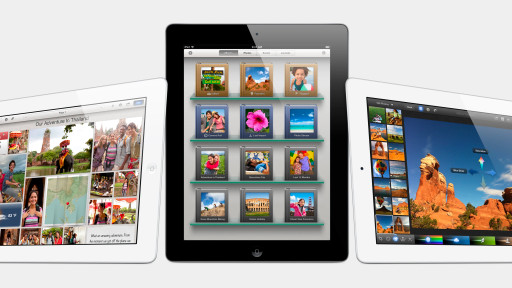
Welcome back! This is our fourth design critique thread. Today, we're taking a #ThrowbackThursday look at iPhoto for iOS, launched in 2012. Despite its short lifespan, it delivered visual design craftsmanship in spades.
|
Lickability
Lickability
do not look directly at #Eclipse without eye protection (night shift + dark mode)
Lickability
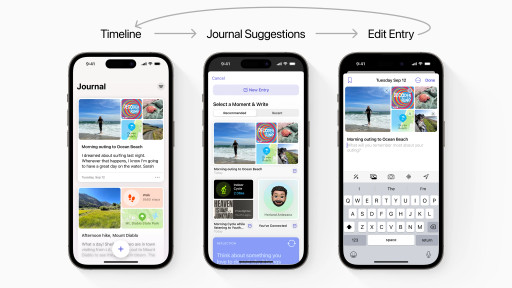
🧵 Well well well, if it isn’t another design critique thread! This week, we’re taking a look at the Quirks and Features™ of the Apple Journal app.
Lickability
In case you’re not familiar, the core app flow is quite simple. There are three main screens: 1. The timeline, where your entries are sorted reverse chronologically. This is where you start.
Lickability
⏰🥄 It’s Soft Serve o’clock! Check your inbox for the latest from us: https://mailchi.mp/2ad53a9c287f/introducing-soft-serve-6239568
Lickability
Design Friends, our monthly-ish meetup for designers & developers, is tonight in NYC! If you’re reading this, you’re invited.
Lickability
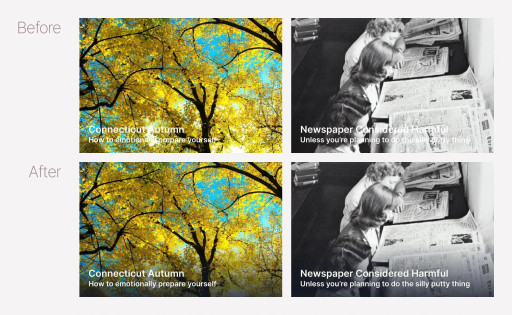
🧵 In our designs, we’ll often create this type of view where text is overlaid on top of an image. If the images are dynamically loaded, you might run into legibility issues. We’ve been around the block a few times, here’s how we solve it:
Lickability
We’re showing this in Figma, but this can be easily done wherever you’re building UI. The view is made up of two layers: the image and the text layer. Both layers are the same size.
Lickability
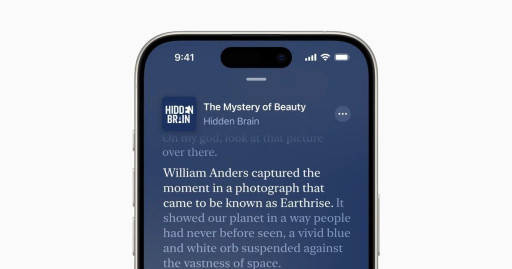
🧵🎙️ Yesterday, Apple released the transcripts feature for Apple Podcasts. This reminded us to revisit the UI of the Podcasts app, and we’d love to share some of our findings. We’re just focusing on the player since there’s a ton to cover.
Lickability
First, in case you haven’t tried the transcripts feature, here’s what it looks like. There are four states the transcript viewer can be in: 1. Playing (transcript synchronized)
Lickability
🐘✨ Hyped to see some of our latest work for @Mastodon featured in TechCrunch! If you have an Android phone, download the app to check out the fun QR codes @samhenrigold designed. https://techcrunch.com/2024/02/28/mastodon-users-can-now-share-their-profile-via-qr-code-on-android
Lickability
🗳️ Since y’all seemed to like our design breakdown of the Apple Sports app last week, we’d love to do more. Which app would you like us to look at next? Anonymous poll
Poll
Journal
0
0%
Podcasts
0
0%
Translate
0
0%
Something else (reply!)
0 people voted. 0
0%
Voting ended 5 March at 20:19.
Lickability
this was us in a conference room watching the SOTU last summer, slowly realizing SwiftData was just Core Data in a fake mustache (if you even care)
Lickability
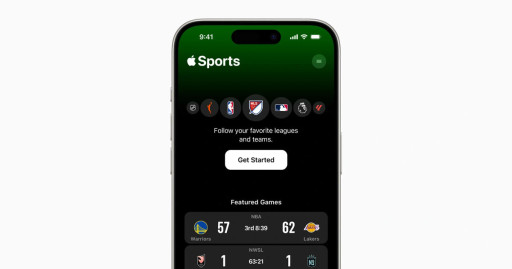
🧵👇 Last week, Apple did a surprise announcement of Apple Sports, a new app for sports fans. We do internal design critiques quite often, but we noticed a few things worth mentioning for designers and developers thinking about modern iOS design practices.
Lickability
This app remixes stock UI components in really interesting ways. We once heard someone say, “design your app for the current iOS version + 1.” So with that lens, we’ve been looking at what the design of Apple Sports can tell us about iOS 18.
Lickability
dudes will be like “I know a spot” and take you to the intersection of technology and liberal arts
Lickability
We’re so grateful to be Mastodon’s design partner for three years now! This is a fantastic read by @zoeschiffer. @Gargron’s enthusiasm for the future is infectious. We can’t wait for you all to see what we’ve been cooking up together 🧑🍳🤌 https://www.platformer.news/mastodon-interview-eugen-rochko-meta-bluesky-threads-federation/
Lickability
live every day with the level of delusion apple had when they set the iOS 7 beta 1 system font to helvetica neue ultra light
Alessio Maffeis
@lickability I remember installing it it on my iPhone 4S after the keynote and trying not to cry.
Григорий Клюшников
When I saw the first screenshots of the beta, I assumed the system app icons were placeholders, that they just didn't reveal the real ones yet
Lickability
🎊🍦 It’s our first issue of Soft Serve of 2024! We’re back with a bunch of articles to share that we’ve enjoyed recently — we hope you’ll enjoy them too.
Lickability
🛡️ In our latest blog post, @samhenrigold walked through a few iterations of the designs we worked on for @Mastodon’s new safety features. Here’s what we learned from creating thoughtful prompts to improve conversations: https://lickability.com/blog/designing-mastodons-reply-safety-features/
Lickability
It’s wild how scroll views are the only type of view associated with “doom.” I can think of way more container views that should be doom-coded. Nothing ever good happens in a LazyHGrid.
Lickability
Thanks for coming to the final Design Friends meetup of the year! It’s always great to gather & talk craft with this community. ❤️ We hope your holidays are pixel perfect! Stay cozy. ☃️
Lickability
🤔 Ever wonder how to create a variable blur effect without dipping into undocumented APIs? So have we! Anyway. Hope you’re having a nice week so far. #iOSDevTips
Григорий Клюшников
Put several thin UIVisualEffectViews into a stack. Set them to different blur radiuses. Put another one on top to blur the visible discontinuities between them. |















To properly understand this app, we have to set the stage:
1. The iPad was brand new when iPhoto for iOS came out — March 2012. Less than two years after it launched. Apple was still producing tons of glossy iPad apps to position the iPad as a capable — but more personal — computing device. So in this time, we saw iPad versions of their most popular apps.
@lickability, in your research for this – once again – great thread, did you come across WWDC 2012 Session 243 “iPhoto for iOS – UI Progression and Animation Design”? (Could be where you have the graphics from.) Of the countless dub-dub videos I've seen, both live and on video, this stands out as one of the very best. Mind-blowing work! https://archive.org/details/wwdc-2012-sessions/%5B2012%5D+%5BSession+243%5D+iPhoto+for+iOS+-+UI+Progression+and+Animation+Design.mov