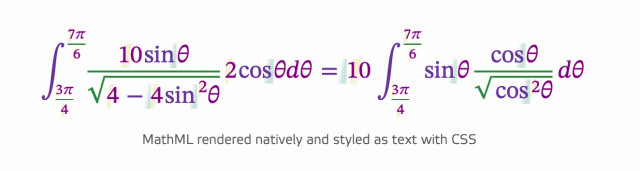
Uses #CSS grid, shape-outside, generated content, print styles, gradients, backgrounds, forced-color support, hover/focus styles, and more. The underlying HTML works well in screen readers (so it’s its own alt text) and even the ‘union’ symbol usually gets announced correctly.
If you want the crunchy bits:
https://adrianroselli.com/2018/12/a-css-venn-diagram.html